The Visual Editor is a feature-rich text editor found within the WordPress post editing interface. This interface offers both Visual and Text editing options.
The Visual Editor operates as a WYSIWYG (What You See Is What You Get) editor, meaning that the appearance of the content on your screen reflects exactly how it will look once published. Similar editors include Microsoft Word and Pages.
WordPress utilizes a customized version of TinyMCE, an open-source WYSIWYG HTML editor that replicates the functionality of traditional desktop publishing software like Microsoft Word.
It includes many familiar features, such as a toolbar at the top that allows for content formatting. As a result, users can create and format their posts without needing to write HTML code, simply by using the toolbar buttons provided.
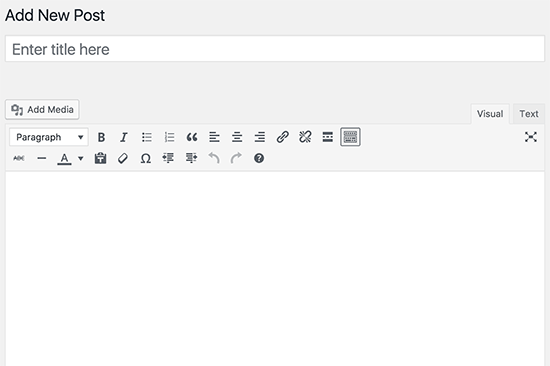
Because it is a visual editor, TinyMCE can display images directly within the workspace. Users can easily adjust the alignment of images in relation to their text using the alignment buttons available in the editor. In the accompanying image, you’ll find the toolbar featuring a variety of formatting options, such as making text bold or italic, paragraph alignment, adding block quotes, and spell checking. The “Add Media” button located on the top left allows users to insert images and other media, while the button in the top right enables toggling between Visual and Text editing modes.
Further, TinyMCE is adaptable; WordPress plugin developers can introduce additional buttons to the visual editor’s toolbar. Additionally, themes can implement their own styling so that the editor reflects the style rules of the live website.